40 chart js data labels plugin example
chartjs-plugin-piechart-outlabels examples - CodeSandbox react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage` ng-pwa React-chartjs-2 example Georgetxm ng-pwa (forked) ChartJS with datalabels (forked) nznb1 valuecodes Chartjs Plugin Datalabels Examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC
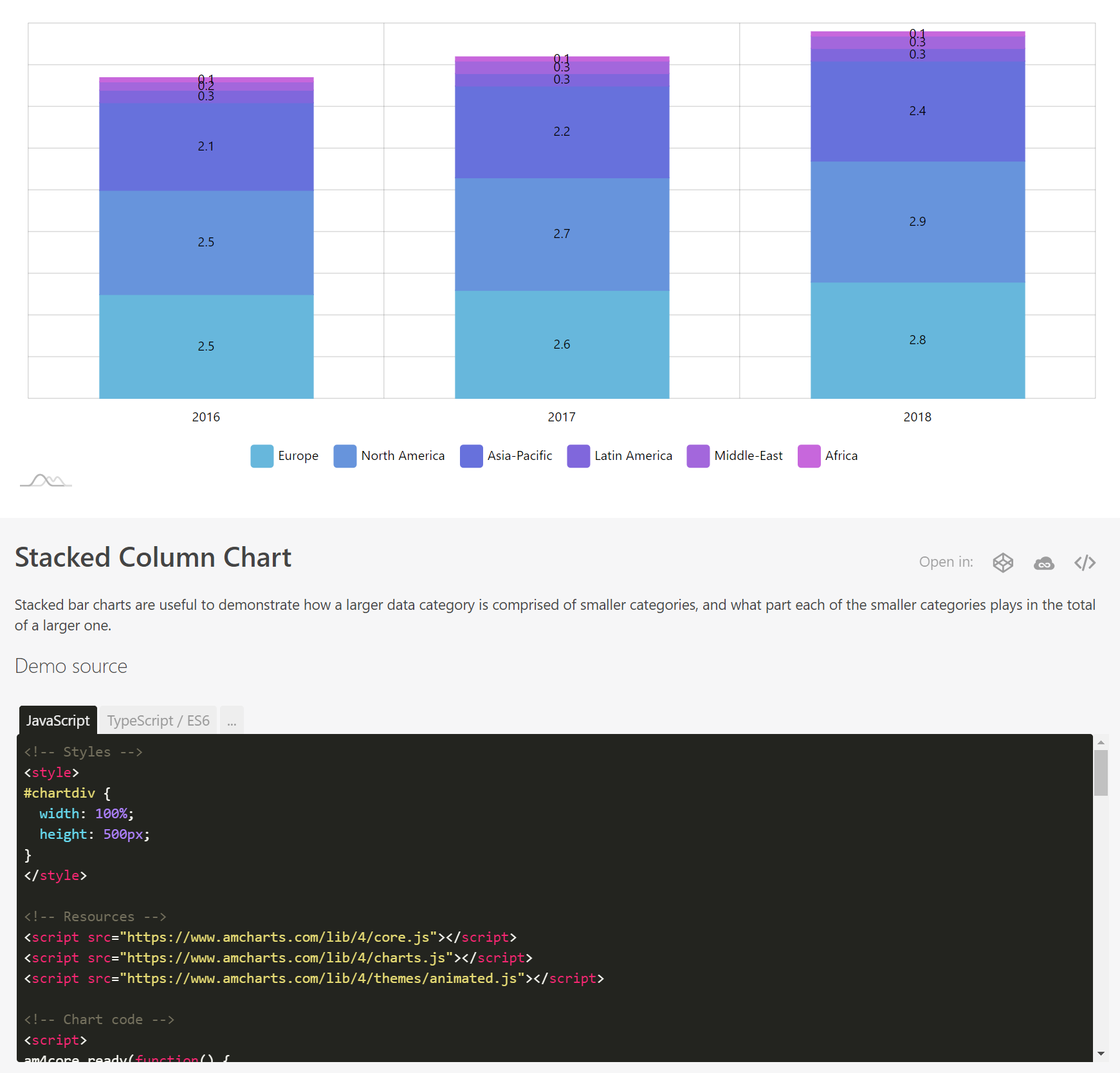
How to use Chart.js | 11 Chart.js Examples Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart
Chart js data labels plugin example
Plugins | Chart.js Plugins can interact with the chart throughout the render process. The rendering process is documented in the flowchart below. Each of the green processes is a plugin notification. The red lines indicate how cancelling part of the render process can occur when a plugin returns false from a hook. Not all hooks are cancelable, however, in general ... chartjs-plugin-datalabels/line.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/line.md at master · chartjs/chartjs-plugin-datalabels ChartJS Plugin Datalabels - Chart.js plugin to display labels on data ... ChartJS Plugin Datalabels is an open source software project. Chart.js plugin to display labels on data elements.
Chart js data labels plugin example. chartjs-plugin-datalabels/getting-started.md at master - GitHub Since version 1.x, this plugin no longer registers itself automatically. It must be manually registered either globally or locally (see #42 for the rationale). // Register the plugin to all charts: Chart.register(ChartDataLabels); // OR only to specific charts: var chart = new Chart(ctx, { plugins: [ChartDataLabels], options: { // ... 1. How to add chartjs-plugin-datalabels to Chart.JS - YouTube 1 How to add chartjs plugin datalabels in chart.jsIn this video we will explore how to add the chartjs plugin datalabels in Chart.JS. We will be using the ch... chartjs-plugin-labels examples - CodeSandbox Chartjs Plugin Labels Examples Learn how to use chartjs-plugin-labels by viewing and forking example apps that make use of chartjs-plugin-labels on CodeSandbox. React-chartjs-2 Doughnut + pie chart (forked) praveen.mr700 React-chartjs-2 Doughnut + pie chart (forked) vue-chartjs demo (forked) Educandus_Charts Ramomjcs 4x0s9 anshuman-anand bkxkz chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... chartjs-plugin-datalabels is a JavaScript library typically used in User Interface, Chart, jQuery applications. chartjs-plugin-datalabels has no bugs, it has no vulnerabilities, it has a Permissive License and it has low support. You can download it from GitHub, Maven. GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
GitHub - garipov/chartsjs-plugin-data-labels: Plugin for ChartJS to ... To configure this plugin, you can simply add the following entries to your chart options: true to enable this graph, else false to disable it for the associated graph. One color for all labels. It takes a set of values for each labels. If not specified, the default color. chartjs-plugin-datalabels CDN by jsDelivr - A CDN for npm and GitHub Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use. Chart.js | Open source HTML5 Charts for your website Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.0.0, last published: a year ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 118 other projects in the npm registry using chartjs-plugin-datalabels.
Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position.
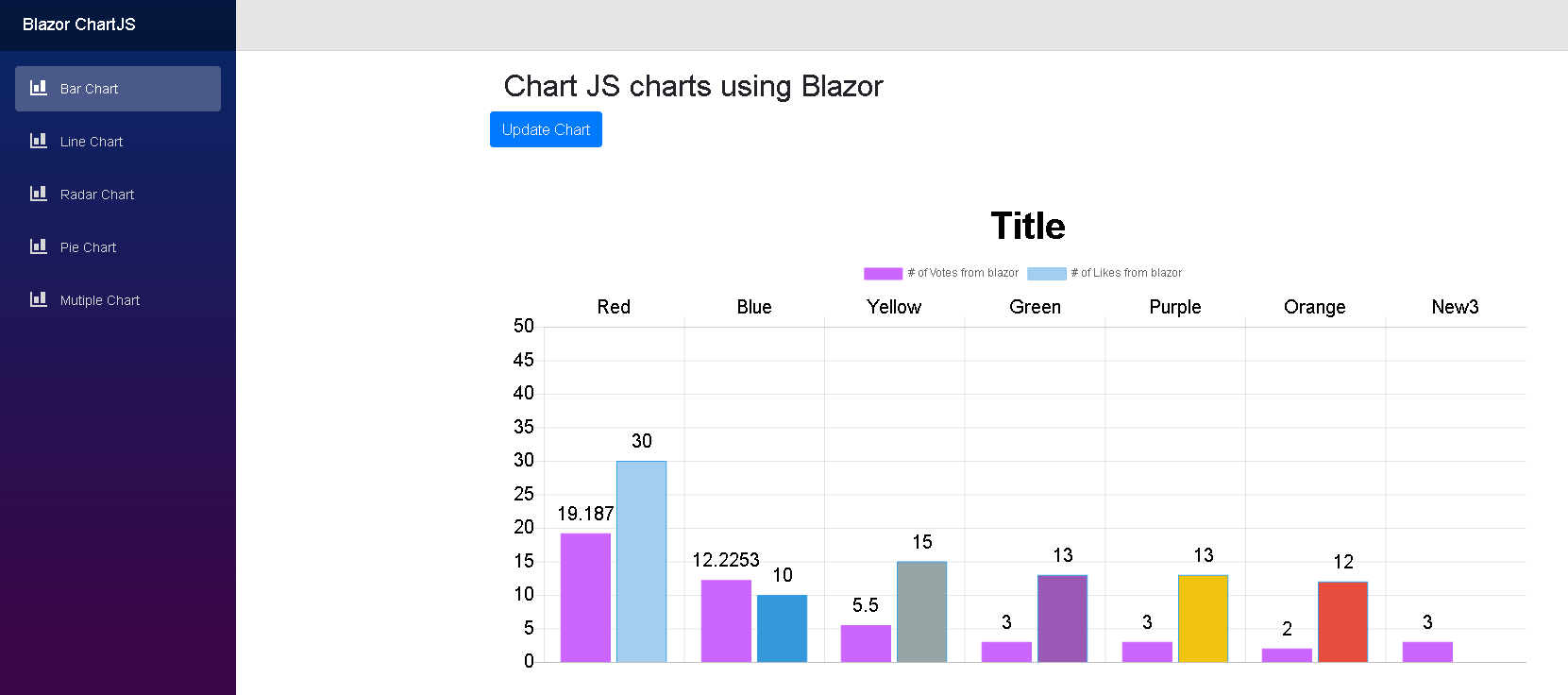
chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ...
chartjs-plugin-datalabels / samples - Les 5 Saisons Survey Chart.js plugin to display labels on data. Documentation GitHub. Charts
Updating Charts | Chart.js # Updating Charts. It's pretty common to want to update charts after they've been created. When the chart data or options are changed, Chart.js will animate to the new data values and options. # Adding or Removing Data. Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in ...
Label Annotations | chartjs-plugin-annotation Label annotations are used to add contents on the chart area. This can be useful for describing values that are of interest. Configuration The following options are available for label annotations. General If one of the axes does not match an axis in the chart, the content will be rendered in the center of the chart.
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. - GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut.
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. bower install chartjs-plugin-labels Or node.js, you can use this command to install: npm install chartjs-plugin-labels Notice
ChartJS Plugin Datalabels - Chart.js plugin to display labels on data ... ChartJS Plugin Datalabels is an open source software project. Chart.js plugin to display labels on data elements.
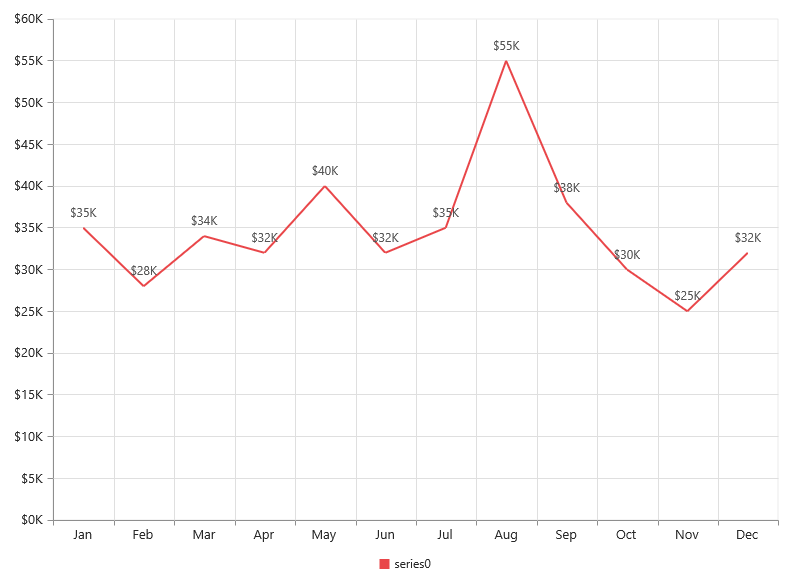
chartjs-plugin-datalabels/line.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/line.md at master · chartjs/chartjs-plugin-datalabels

javascript - how to show data label on barchart using chart.js in Angular10 project? - Stack ...
Plugins | Chart.js Plugins can interact with the chart throughout the render process. The rendering process is documented in the flowchart below. Each of the green processes is a plugin notification. The red lines indicate how cancelling part of the render process can occur when a plugin returns false from a hook. Not all hooks are cancelable, however, in general ...












![jquery - Javascript [data-label] working in Firefox not Chrome - Stack Overflow](https://i.stack.imgur.com/eDvAl.png)


Post a Comment for "40 chart js data labels plugin example"