45 labels for radio buttons
Solved: Radio Button - label vs value - Power Platform Community The label (value) for the Radio button is showing is using the Name field in the table and when selected the radio.selected.value is showing the label - is there a way i can get it to show the Value field instead instead (I don't mean in the control - i want the text there, but as an output) or do I need to filter the table based on the Name ... Create Custom CSS Radio Buttons. Turn your radio buttons into ... Turn your radio buttons into attractive labels. My objective for this article will be to create attractive labels with the same functionality as CSS radio buttons. So, join me in designing the radio buttons! Let's begin with the creation of the HTML file ~ index.html. Paste this code in the body section of your HTML file. This is how the radio ...
Radio buttons - Material Design Radio buttons support content labeling for accessibility and are readable by most screen readers, such as TalkBack. Text rendered in radio buttons is automatically provided to accessibility services. Additional content labels are usually unnecessary. Grouping radio buttons. Changes in the states of one radio button can affect other buttons in ...

Labels for radio buttons
stackoverflow.com › questions › 2306117html - Radio buttons and label to display in same line ... May 11, 2020 · How to align radio buttons with labels in one line? 0. Get labels and Radiobuttons all on 1 line: 3. zend form for multicheckbox remove input from labels. 3. › articles › checkboxes-vs-radio-buttonsCheckboxes vs. Radio Buttons - Nielsen Norman Group Sep 26, 2004 · The biggest usability problems for checkboxes and radio buttons come from labels that are vague, misleading, or describe options that are impossible for average users to understand. Contextual help can alleviate the latter problem, but it's still best to user test any important set of interaction controls. › TR › html4Forms in HTML documents - W3 An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g ...
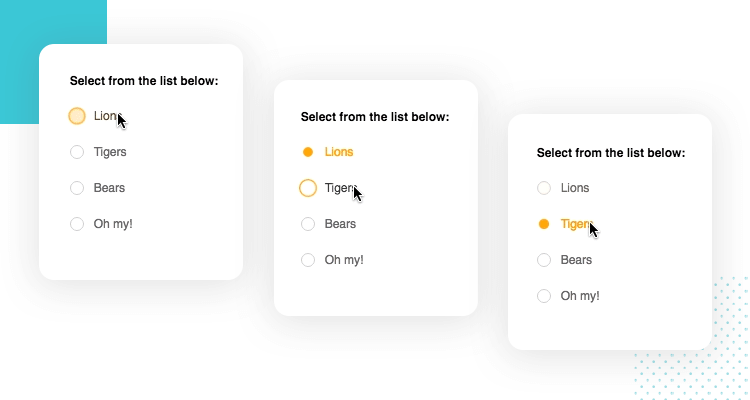
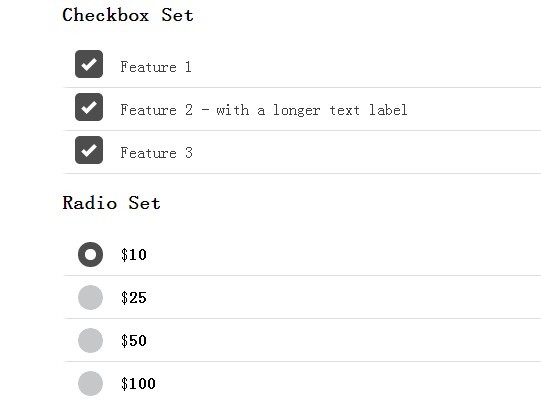
Labels for radio buttons. Radio Button in HTML (Complete Guide With 10 Examples) - tutorialstonight label { display: block; position: relative; padding-left: 50px; margin: 10px 0; cursor: pointer; font-size: 20px; } /* Hide the default radio button */ label input { position: absolute; opacity: 0; cursor: pointer; } /* Creating own radio button to style */ .custom-radio-button { position: absolute; top: 0; left: 0; height: 24px; width: 24px; background-color: #eee; border-radius: 50%; } /* hover effect on unchecked buttons */ label:hover input+.custom-radio-button { background: #fdd ... Styling Radio Buttons with CSS (59 Custom Examples) - Slider Revolution CSS Radio Buttons. The first pick is a classic and straightforward design by Tristan White. The style, font, and background color are very simple, but it has all basic functionalities. The entire clean code is available in CSS and HTML, but not in JS. The buttons are available in three variations. How to align checkboxes/radio buttons and their labels Checkboxes and radio button labels are not aligned. This can easily be avoided by setting vertical-align of checkbox or radio button. Just define a class and add it to the checkboxes/radio buttons. This will correctly align them with the labels and also add some margin between the label and the checkbox/radion button but start with a 0 margin ... How to Create Radio Buttons in HTML [+ Examples] - HubSpot To label a radio button, add a element after the element and insert a for attribute with the same value as the id of the associated element. Then, write your label text in the tag. While using isn't strictly necessary, it's considered a best practice for two reasons.
Labels for radio buttons in rails form - Stack Overflow There is another way, too: passing a :value option to f.label will do the same thing. e.g. <%= f.label :contactmethod, 'SMS', :value => 'sms' %>. This sets the "for" attribute of the label tag correctly, which makes clicking the label select the appropriate radio button. In the answer above, simply using the label helper will cause the "for ... Τα τελευταία νέα διατίθενται ως δωρεάν βίντεο κατ' απαίτηση Τα τελευταία νέα διατίθενται ως δωρεάν βίντεο κατά παραγγελία Μείνετε ενή ... How to Style the Selected Label of a Radio Button - W3docs How to Style the Selected Label of a Radio Button How to Style the Selected Label of a Radio Button Solution with the CSS :checked pseudo-class First of all, you need to hide the initial circular buttons by setting the CSS display property to "none". Then, style the labels in the way you want them to be by default when they aren't selected. Label for radio buttons overlapping with radio circles Frequently, when we use the radio button option the label assigned to it will straight up partially overlap the circle for the button - usually the first letter or two. The only solution I've found is to do a - before the label, which gives us a *tiny* space between the two. Adding a space through the spacebar does nothing.
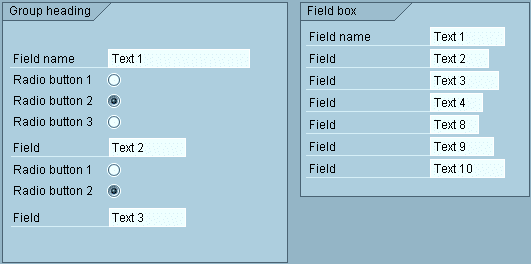
Solved: Radio Buttons Labels and Values - Power Platform Community If you do not need to scroll the form,you could simply add the required labels on the screen and align them as required. If you need more space to put your labels in, increase the Font size on the control (you cannot see the originals) and this gives you more room for yours. Please click Accept as solution if my post helped you solve your issue. Label for Radio buttons - HTML-CSS - The freeCodeCamp Forum Tell us what's happening: I am seeing the radio buttons as well as their labels on the web page yet I am still not able to submit the project, i have watched the video and read over the code several times yet I am not able to pick out the problem Your code so far CatPhotoApp Click here to view more cat photos . Things cats love: cat How to create Radio Button in PDF Form using Adobe Acrobat Pro In this video, PDF Tutorial: How to create Radio Button in PDF Form using Adobe Acrobat Pro. Click Edit and Click Radion Button Icon and Make Radion Button M... how to put label name for a radiobutton | SAP Community Selection Text-> Here you can provide label for the Parameters/Check BOxes/ Radio Buttons etc that you have defined. If you want to provide additional labels along witht he Radi Button then You can code as following: selection-screen begin of line. parameters : r_butn1 radiobutton group gr1 . selection-screen comment 10 (30) text-011.
Radio Buttons - Win32 apps | Microsoft Learn Place subordinate controls to the right of or below (indented, flush with the radio button label) the radio button and its label. End the radio button label with a colon. In this example, the radio button and its subordinate control share the radio button label and its access key. In this case, the arrow keys move focus from the radio button to its subordinate text box. Leave dependent editable text boxes and drop-down lists enabled if they share the radio button's label.
PDF Userform: Radio Button Labels - Adobe Inc. 1 Correct answer. Bernd Alheit • Adobe Community Professional , Mar 11, 2020. For the labels add text or read-only form text fields. Like. Translate. Jump to answer. 2 Replies. Jump to latest reply.
HTML input type="radio" - W3Schools The defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group.
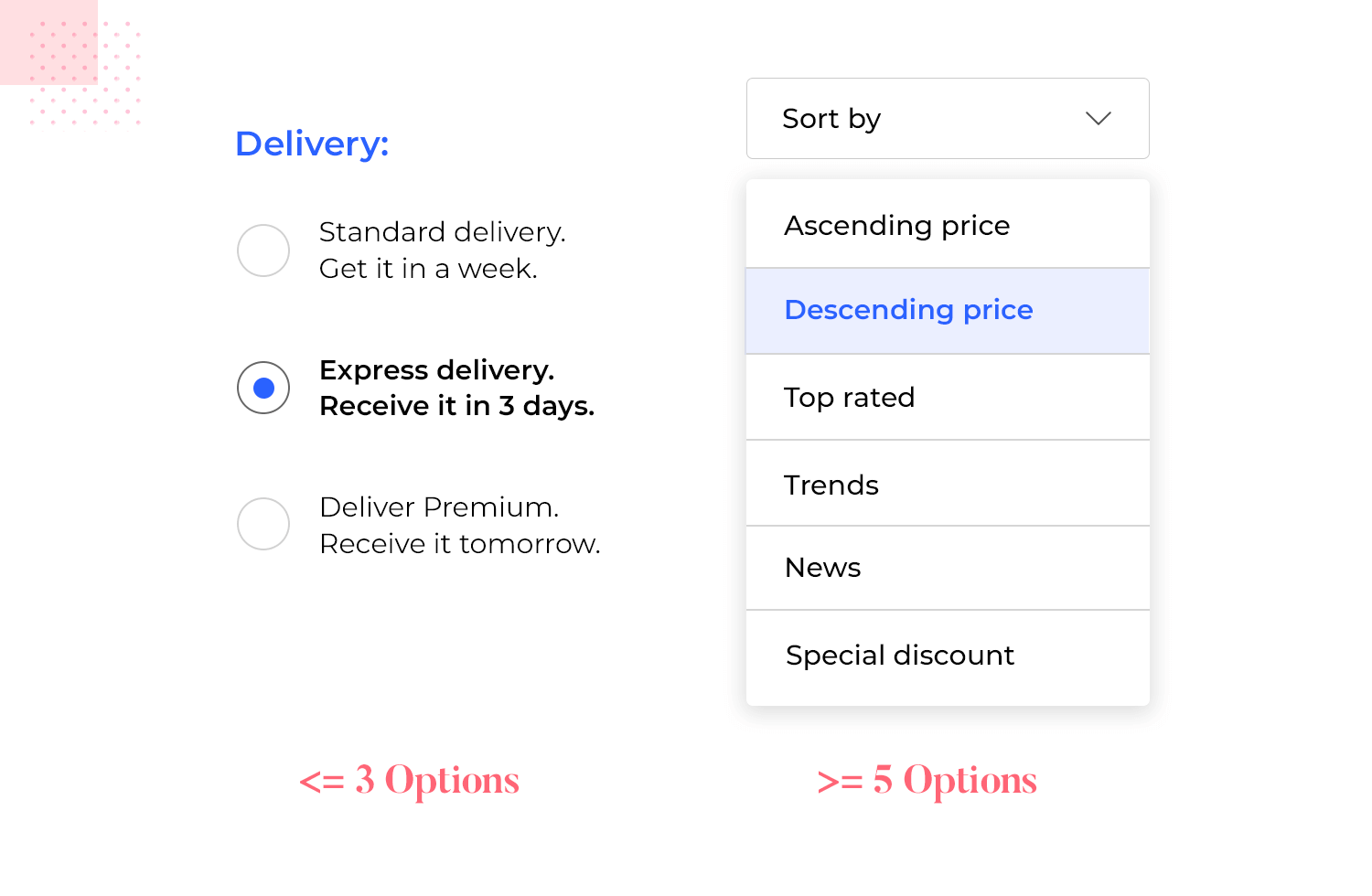
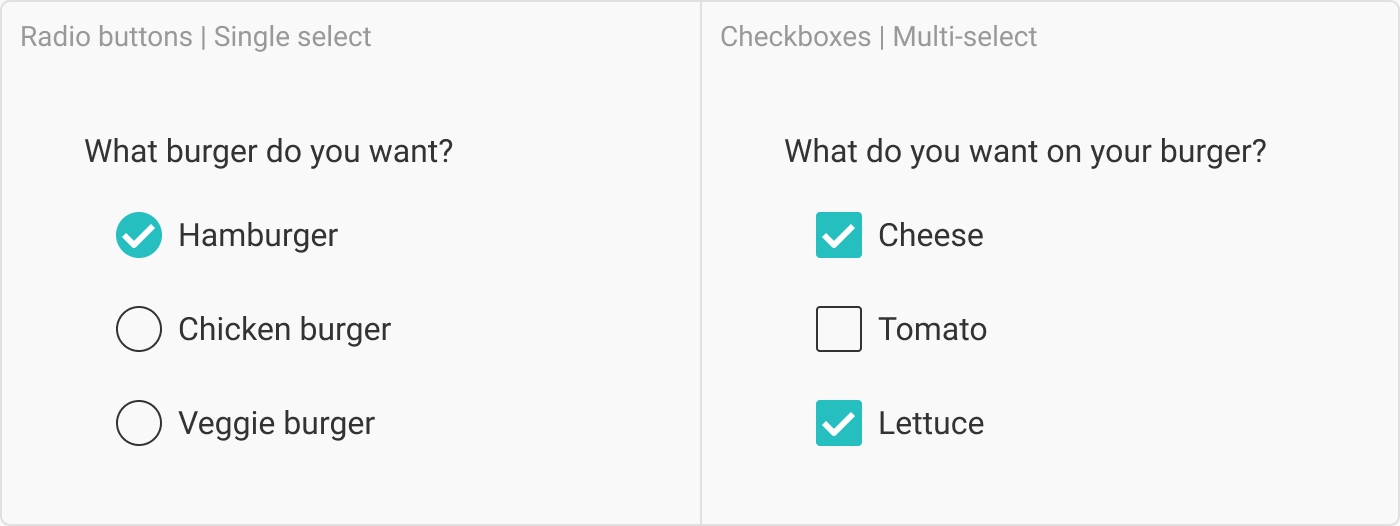
Radio buttons | U.S. Web Design System (USWDS) - Digital.gov Radio buttons are a common way to allow users to make a single selection from a list of options. Since only one radio button can be selected at a time (within the same group), each available choice must be its own item and label. In contrast, checkboxes may show a single label, with the checked/unchecked status of the item meaning opposite things. For example, a checkbox could have a single input/label and legend that says "I have read the terms and conditions."
Guidelines for radio buttons - Windows apps | Microsoft Learn Limit the radio button's text label to a single line. If the text label is dynamic, consider how the button will automatically resize and what will happen to any visuals around it. Use the default font unless your brand guidelines tell you otherwise. Don't put two RadioButtons groups side by side.
Shiny - Create radio buttons — radioButtons - RStudio label. Display label for the control, or NULL for no label. ... A set of radio buttons that can be added to a UI definition. Details. If you need to represent a "None selected" state, it's possible to default the radio buttons to have no options selected by using selected = character(0). However, this is not recommended, as it gives the user no ...
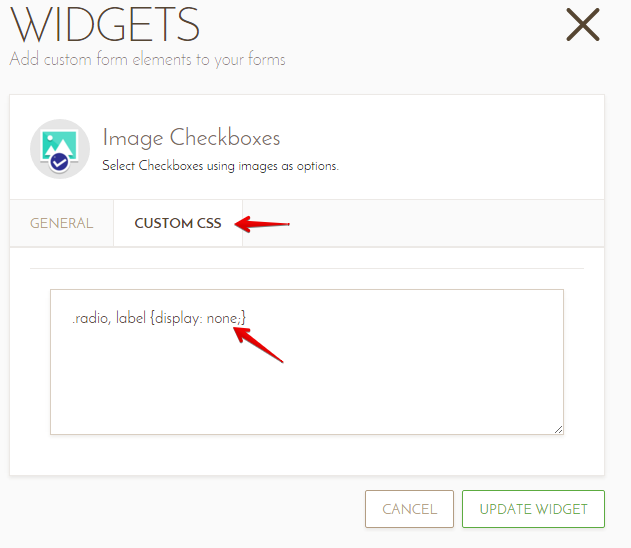
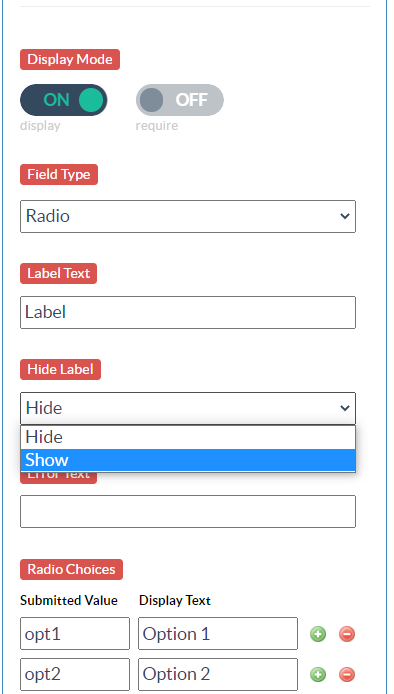
How To Show Labels For Radio Buttons And Checkboxes - Digioh Help Docs However, radio buttons and checkboxes work differently. For those field types, first set the label text. Then, select "show" from the Hide Label dropdown. This allows you to set labels for individual groups of checkboxes or radio buttons without turning them on for the whole form.
moderncss.dev › pure-css-custom-styled-radio-buttonsPure CSS Custom Styled Radio Buttons Oct 24, 2021 · There are two appropriate ways to layout radio buttons in HTML. The first wraps the input within the label.This implicitly associates the label with the input that its labeling, and also increases the hit area to select the radio.
CSS selector for a checked radio button label using JavaScript/jQuery Check Box. For a checkbox, you can use the input [type="checkbox"]:checked + label selector, which matches with a label that immediately follows a checked input of type checkbox. Alternatively, you can use the :checked + label, which matches with labels of both the radio button and a checkbox that is checked. 3. Drop Down.
HTML Radio Button Label | Input, Group, Checked with examples - Tutorial HTML Radio Button Label allows the to user choose only one option in a predefined set of options. The choosing-only option makes it distinct from a CheckBox button. It gives an option to a visitor as a circular button, as by default design if the user clicks on it. then it will fill with another full circle.
TikTok Urged by Record Labels to Share More Revenue, Royalties TikTok has attracted more than 1 billion users with videos set to music. Now the world's largest record labels want the social media app to pay for those songs. Universal Music Group, Sony Music ...
Radio buttons | Introduction to Accessibility - A11y-101 Blue, radio button unselected. Green, radio button selected. And without the label we get this after clicking on the text: blue green. ChromeVox will collect all the text within the form and read it out loud. After clicking on a radio button it will say this: selected. Narrator. Windows' Narrator is a little bit more precise. The given structure will give us: Selected, blue, radio button, selected, 1 of 1. Selected, green, radio button, selected, 1 of 1
CSS Radio Button | Examples to Implement CSS Radio Button - EDUCBA We have defined radio buttons as list items by using ul and li tags. These are specified in the parent element called container and contains respective CSS styles for the radio buttons. The label has been used for options and various CSS styles are used for them and also defined color when the user hovers the mouse on the radio button labels.
html - Using "label for" on radio buttons - Stack Overflow button text The for attribute is optional in the second version (label containing input), but IIRC there were some older browsers that didn't make the label text clickable unless you included it.
› TR › html401Forms in HTML documents - W3 An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g ...
[Solved] Labels for radio buttons in rails form | 9to5Answer See ActionView::Helpers::FormHelper#label. the :value option, which is designed to target labels for radio_button tags. Solution 3. If you want the object_name prefixed to any ID you should call form helpers on the form object: - form_for(@message) do |f| = f.label :email
matplotlib.org › widgets › radio_buttonsRadio Buttons — Matplotlib 3.6.2 documentation Radio Buttons# Using radio buttons to choose properties of your plot. Radio buttons let you choose between multiple options in a visualization. In this case, the buttons let the user choose one of the three different sine waves to be shown in the plot.
› accessibility_labelsAccessibility Labels - W3Schools The element also help users who have difficulty clicking on very small regions (such as radio buttons or checkboxes) - because when the user clicks the text within the element, it toggles the radio button or checkbox. The for attribute of the tag should be equal to the id attribute of the element to bind them ...
› TR › html4Forms in HTML documents - W3 An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g ...
› articles › checkboxes-vs-radio-buttonsCheckboxes vs. Radio Buttons - Nielsen Norman Group Sep 26, 2004 · The biggest usability problems for checkboxes and radio buttons come from labels that are vague, misleading, or describe options that are impossible for average users to understand. Contextual help can alleviate the latter problem, but it's still best to user test any important set of interaction controls.
stackoverflow.com › questions › 2306117html - Radio buttons and label to display in same line ... May 11, 2020 · How to align radio buttons with labels in one line? 0. Get labels and Radiobuttons all on 1 line: 3. zend form for multicheckbox remove input from labels. 3.









![How to Create Radio Buttons in HTML [+ Examples]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/How%20to%20Create%20Radio%20Buttons%20in%20HTML%20%5B+%20Examples%5D.jpeg)































Post a Comment for "45 labels for radio buttons"